Web accessibility is the practice of designing and developing websites that are usable by everyone, including people with disabilities. The World Health Organization estimates that around 16% of the global population lives with a disability, highlighting the critical importance of accessible web design. Creating an accessible website goes beyond legal compliance, it’s about ensuring an equitable web experience where users, regardless of their abilities, can fully engage with and navigate content. This includes providing various means for people with sensory, physical, and cognitive disabilities to access and interact with your site.
Understanding Web Accessibility
With the growing reliance on digital platforms, the importance of web accessibility has never been more pronounced. Ensuring that your website is accessible allows people with visual impairments to use screen readers, those with hearing impairments to access text alternatives for audio and video content, and individuals with mobility challenges to navigate through keyboard navigation or assistive technologies. By making your website inclusive, you not only improve the user experience but also extend your reach to a broader audience.
To help organizations achieve these goals, standards such as the Web Content Accessibility Guidelines (WCAG) have been established. These guidelines outline specific practices for making websites accessible and improving the usability of web content. The Web Accessibility Initiative (WAI), part of the World Wide Web Consortium, also offers resources and tools to help businesses comply with these accessibility standards. By adopting these resources, companies can ensure their digital content is accessible to a wider range of users, comply with web accessibility laws, and create inclusive web experiences.

Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines are comprehensive standards that provide detailed criteria for creating accessible websites. These guidelines are designed to ensure that web content is usable, navigable, and understandable for all users, including those with disabilities. By following WCAG, businesses can create digital experiences that are not only legally compliant but also inclusive, enabling equal access to information and services for people with various needs.

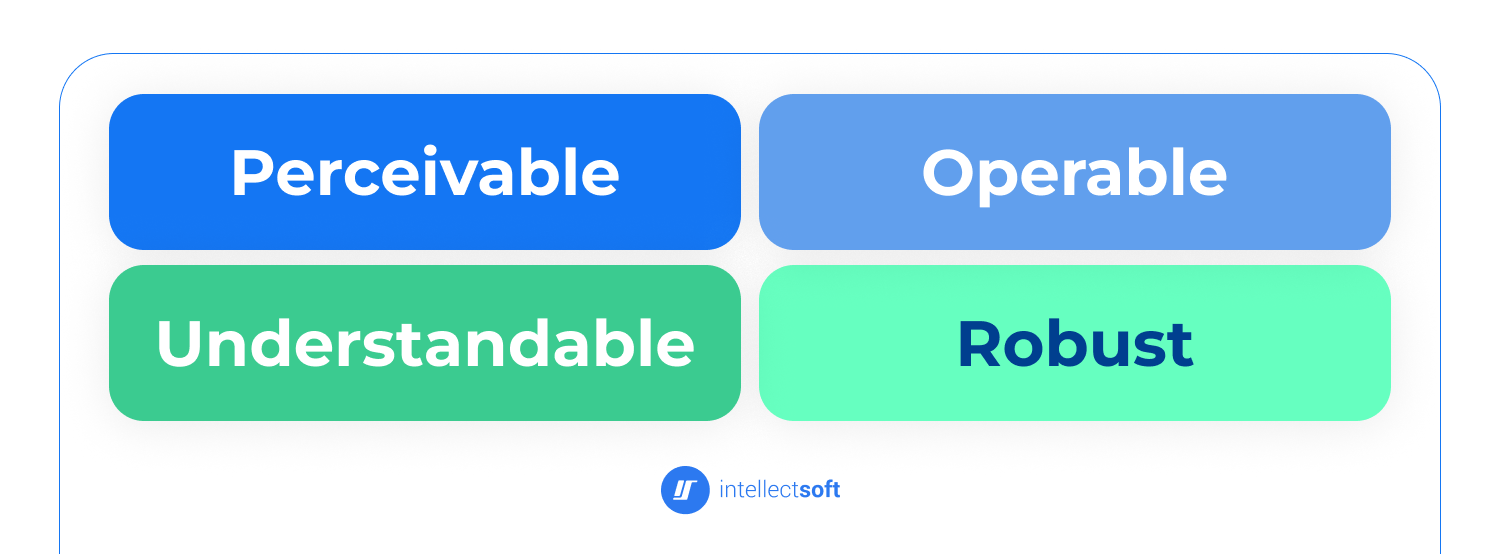
The guidelines are based on four core principles: perceivable, operable, understandable, and robust. Each principle addresses a specific aspect of accessibility to help ensure that web content meets the diverse needs of users.
Perceivable
This principle focuses on making content available in a way that all users can perceive. For example, providing text alternatives for images, videos, and other non-text content ensures that individuals using screen readers or other assistive technologies can access the information. Additionally, it includes ensuring a proper minimum contrast ratio between text and background to assist users with visual impairments in reading content easily.
Operable
Websites must be navigable and operable using different input methods, including keyboard navigation, mouse interactions, or assistive technologies. This ensures that users with mobility impairments can interact with web pages without needing to rely on a mouse. Keyboard focus indicators, for example, help guide users when navigating through various elements on the page.
Understandable
This principle emphasizes the importance of clear and easy-to-understand content. It involves providing clear instructions, avoiding complex jargon, and offering useful error messages that help guide users through forms and other interactions. This is particularly important for users with cognitive disabilities, as it reduces confusion and improves the overall user experience.
Robust
Web content must be designed to be compatible with a wide range of technologies, including various web browsers, assistive technologies, and user agents like screen readers and voice recognition software. This ensures that the website remains functional and accessible as technologies evolve over time.
By adhering to these Web Content Accessibility Guidelines principles, businesses can create accessible websites that cater to a broader audience. This not only improves the user experience for individuals with disabilities but also contributes to legal compliance and promotes inclusivity, allowing organizations to reach a wider customer base.
Web Accessibility Standards
Meeting web accessibility standards is vital for businesses that aim to create accessible websites. These standards ensure that users, regardless of their abilities, can effectively access and use your content. Organizations like the Web Accessibility Initiative, part of the World Wide Web Consortium, define essential accessibility standards and provide resources to help businesses implement them. By adhering to these standards, websites can become more inclusive, providing equal access to users with diverse needs, including those with visual impairments, mobility challenges, and cognitive disabilities.
One of the primary sets of standards that guide accessible web design is the Web Content Accessibility Guidelines, which outline clear criteria for creating content that is perceivable, operable, understandable, and robust. These standards are widely recognized and form the basis for many countries’ web accessibility laws. Complying with them not only makes a website accessible to people with disabilities but also enhances usability for all users, contributing to a better overall user experience.

Keyboard Navigation and Operability
For users relying on keyboard navigation or assistive technologies, it’s critical that websites are fully operable using just a keyboard. Many users with mobility impairments or those using assistive devices rely on the keyboard to navigate web content. Ensuring your website is accessible in this way requires implementing several best practices, such as:
Keyboard focus indicators
Clear and visible focus states are crucial for guiding users who navigate with a keyboard. These indicators allow users to easily identify where they are on the page, ensuring that they can interact with the right elements without confusion.
Logical tab order
The tab key should move through elements in a predictable order. This means that users can cycle through headings, buttons, forms, and links in a way that makes sense, which is especially important for users relying on keyboard navigation alone.
Accessible interactive elements
Buttons, links, and forms must be fully operable using the keyboard. They should also be compatible with assistive technologies like voice recognition software, which allows users to interact with your website through voice commands, making it easier for users with mobility impairments to navigate and complete tasks.
Visual Design and Perception
Visual accessibility is another crucial aspect of web accessibility. For users with visual impairments, it’s essential that websites are designed to be easy to perceive and navigate. Here are some key best practices for enhancing visual design and perception:
Minimum contrast ratio
Text should contrast sufficiently with its background to improve readability, particularly for users with color blindness or low vision. Web Content Accessibility Guidelines provides specific guidelines on the minimum contrast ratio between text and its background, which helps ensure that text is legible for all users. For example, dark text on a light background or light text on a dark background enhances legibility.
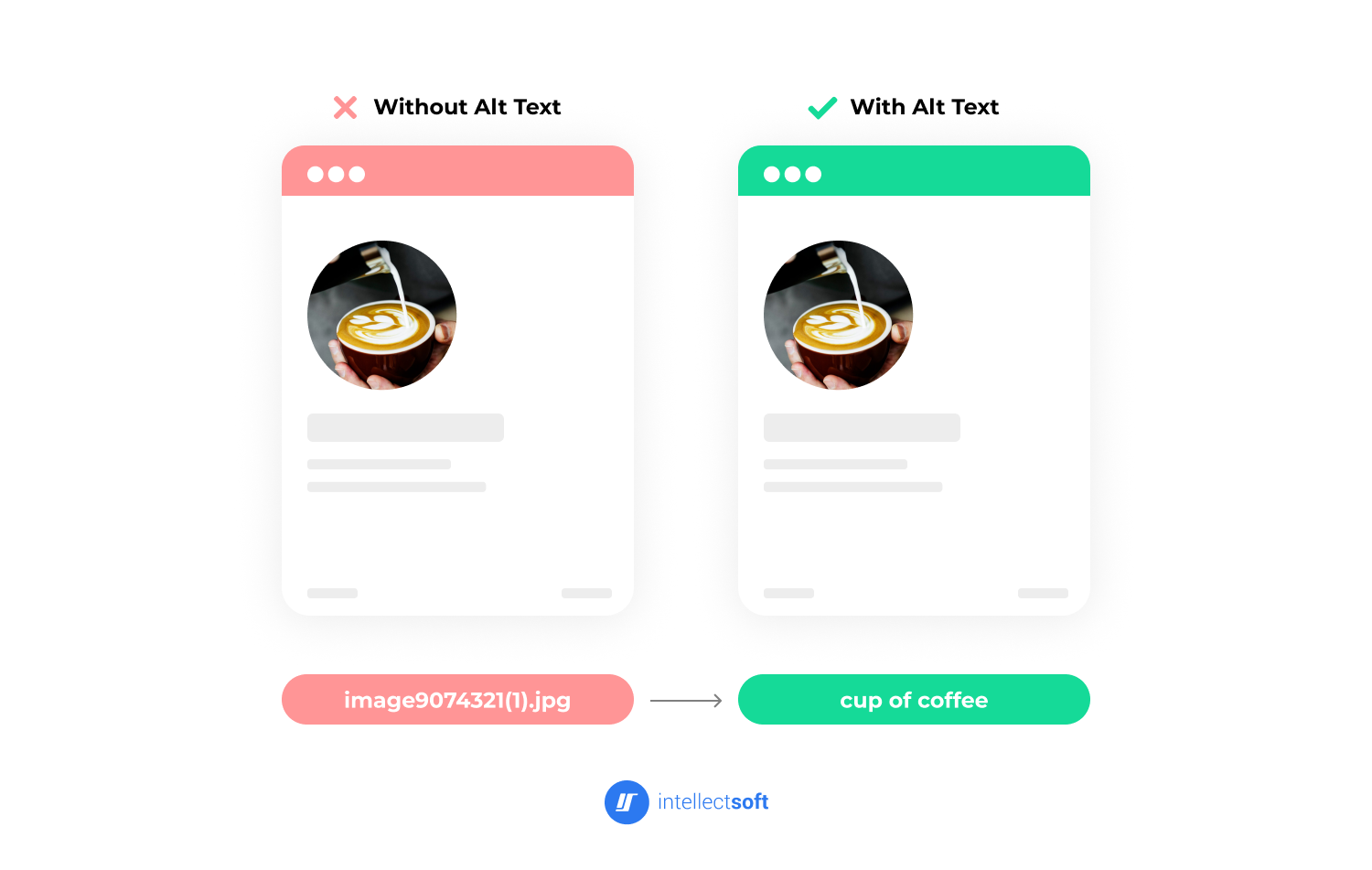
Alt text for images

Providing alternative text (alt text) for images is essential for making web content perceivable for users who rely on screen readers. This helps visually impaired users interpret image content. Alt text should be descriptive and convey the meaning or context of the image, whether it’s functional (like a button or link) or informational (such as a graph or photo).
Avoiding decorative images
Images that do not provide any meaningful content should be marked as decorative and excluded from screen readers’ output. This ensures that users with assistive technologies don’t hear unnecessary information. By marking these images as decorative, you prevent assistive technologies from reading out irrelevant details, allowing users to focus on the essential content.
How to Make a Website Accessible
Creating an accessible website requires thoughtful integration of various best practices into your web design and development processes. Ensuring web accessibility not only helps you comply with web accessibility laws but also ensures your content is accessible to all users, including those with disabilities. Here are the key steps to follow:
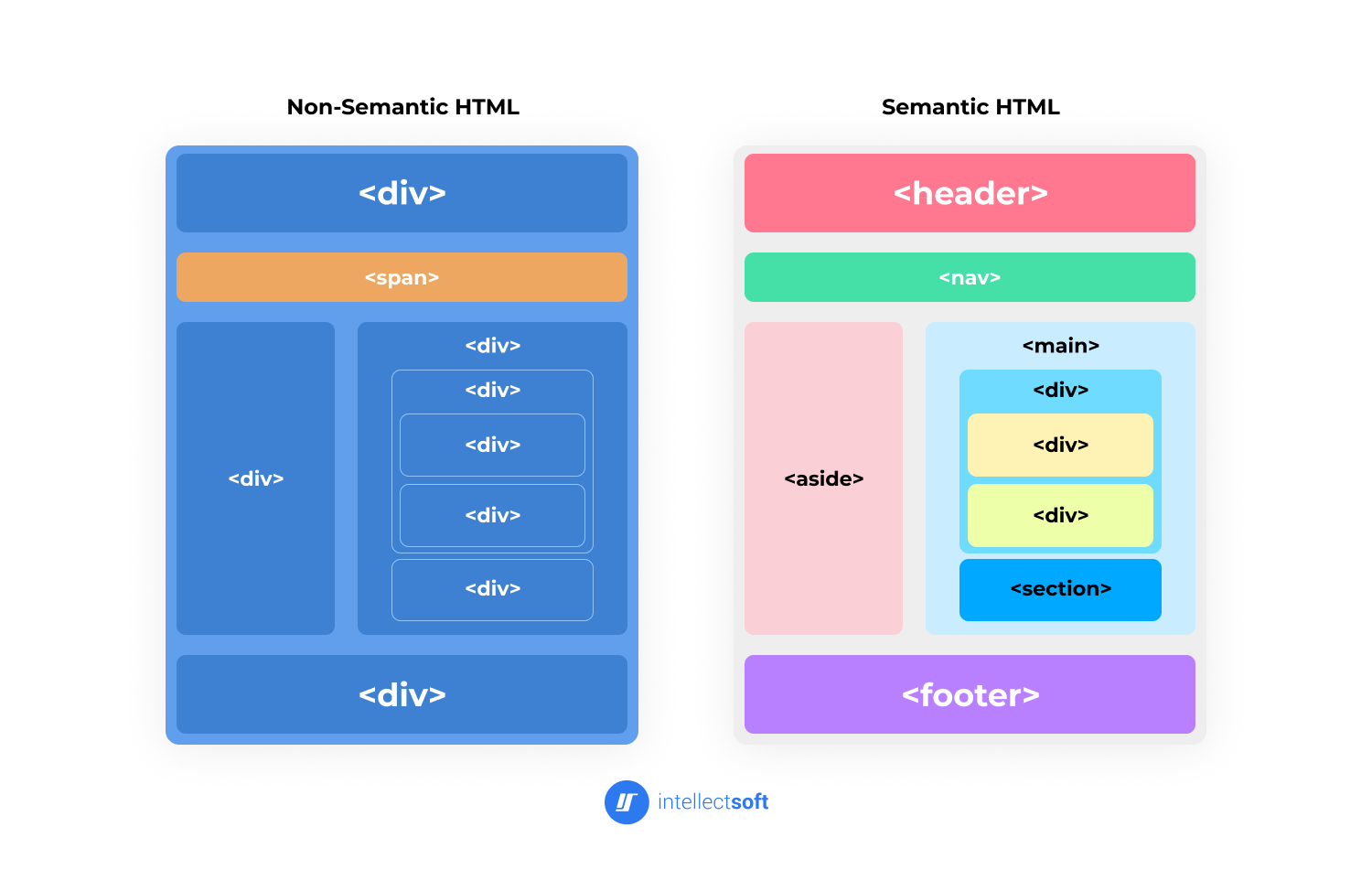
Semantic HTML
Use semantic HTML elements such as headings, lists, tables, and paragraphs to structure your content. This improves both user navigation and accessibility for assistive technologies like screen readers. For example, properly structuring your content using <h1>, <h2>, and <ul> elements helps screen readers convey the meaning and relationships between content elements. Structured web pages enable users, including those relying on assistive technology, to easily navigate your site, creating a more equitable web experience.

Provide Text Alternatives
Alt text (or alternative text) is critical for users with visual impairments. Provide alt text for all images to help screen reader users understand the content of images. Additionally, for audio and video content, provide audio descriptions and transcripts for users who are deaf or hard of hearing. These text alternatives ensure equal access to content, regardless of a user’s abilities, and make your site more inclusive. This practice is particularly vital for sites aiming to meet Web Content Accessibility Guidelines and provide users with disabilities an accessible web experience.
Keyboard Accessibility
Ensure that all interactive elements, such as forms, links, and buttons, are fully navigable using just the keyboard. Many users, particularly those with mobility impairments, rely on keyboard navigation or assistive technologies like voice recognition software. Providing keyboard focus indicators and maintaining a logical tab order through your website are crucial for users who rely on assistive technologies. These features allow users to navigate your website more effectively, eliminating accessibility barriers.
Fix Accessibility Issues
Regularly identify and fix accessibility issues using tools. Common issues include missing alt text, poor contrast ratios, or improper heading structures. Accessibility solutions also involve ensuring all structural elements of the site are accessible to assistive technologies and web browsers. By addressing these accessibility barriers, you ensure that your site complies with web accessibility standards, including those outlined by the World Wide Web Consortium.
Clear Error Messages
Provide useful error messages to users when they encounter issues while filling out forms or interacting with other elements. Error messages should clearly describe the problem and provide instructions on how to correct it. For example, if a required field is left blank, the error message should specify which field needs to be completed. This helps all users, especially those with cognitive disabilities, navigate the site more efficiently.
Regular Accessibility Testing
Digital accessibility is an ongoing process. Regularly test your website using automated tools, but also conduct manual testing with real users who rely on assistive technologies. Feedback from users, including those with visual impairments or mobility limitations, can help you identify and resolve any remaining accessibility barriers. It’s essential to test across various user agents, including web browsers, to ensure a consistent experience for all web users.
Examples of Great Accessible Websites
Here are a few examples of accessible websites that set high standards for web accessibility:
BBC
The BBC website offers a high contrast mode for users with visual impairments and ensures compatibility with screen readers for blind or low-vision users. The site’s navigation is also fully operable via keyboard, providing a more accessible design that ensures equal access to content for all users.
Eventbrite
Eventbrite showcases accessible web design with features like “Skip to the content”, clean layouts, and compatibility with assistive technologies such as screen readers. By addressing accessibility barriers with solutions like alt text, keyboard navigation, and adherence to Web Content Accessibility Guidelines, it ensures an equitable web experience and sets a standard for accessible websites.
By applying these best practices and learning from successful examples, businesses can create accessible websites that are both compliant with web accessibility standards and truly inclusive of all users, regardless of ability.
Bonus Tips for Improving Web Accessibility
Use Accessible Rich Internet Applications
ARIA attributes enhance the accessibility of dynamic web content such as sliders, carousels, and dropdown menus, ensuring they are usable by individuals relying on assistive technologies like screen readers. These attributes provide additional context to web elements, enabling assistive technology users to interact with and understand dynamic content. For instance, ARIA can announce changes to the user interface or indicate when a new element is added, helping screen reader users navigate through interactive elements with ease.

Optimize for Mobile Accessibility
As mobile usage continues to rise, ensuring that your website is fully accessible on smartphones and tablets is critical. Mobile accessibility ensures that your website is not only responsive but also usable by individuals with disabilities, regardless of the device they are using. Design your site with touchscreen navigation in mind, making sure that buttons and links are easy to activate, and that forms are easy to fill out on smaller screens. Pay attention to visual elements like contrast ratios and font sizes to ensure readability, especially for users with visual impairments. Accessible mobile websites provide a seamless user experience, no matter the device or disability.
Stay Updated with Web Accessibility Laws
Compliance with web accessibility laws is essential to avoid potential legal issues and to ensure your website is accessible to all users. Laws such as the Americans with Disabilities Act and other global accessibility regulations require businesses to meet certain web accessibility standards. Regularly review and update your website to comply with the Web Content Accessibility Guidelines and ensure it meets accessibility requirements. Staying informed about the latest web accessibility laws will help you proactively avoid any legal challenges and guarantee your website remains accessible to a broader audience.
Improve Accessibility
Start improving your website’s accessibility today by incorporating these best practices into your design and development processes. Regularly audit your site to identify and fix accessibility issues, ensuring compliance with the latest Web Content Accessibility Guidelines. Implement accessibility solutions like ARIA, optimize your site for mobile devices, and stay informed about changing web accessibility laws. By following these steps, you’ll ensure your website is accessible to a wider audience, including people with disabilities, and provide an equitable web experience for all users
At Intellectsoft, we can handle every aspect of accessible website design for you. From ensuring compliance with the Web Content Accessibility Guidelines to addressing accessibility barriers and implementing advanced accessibility features, we provide tailored solutions to create an accessible website that meets your needs. Our expertise spans keyboard navigation, alt text integration, assistive technologies compatibility, and visual design enhancements like proper contrast ratios. By partnering with us, you’ll achieve not only legal compliance but also a truly equitable web experience for all users, regardless of their abilities.
FAQ
What are the key accessibility features for an accessible website?
Key features for creating an accessible website include keyboard navigation, alt text for images, audio descriptions for audio and video content, and adherence to the Web Content Accessibility Guidelines. These features ensure that individuals with various disabilities, including visual impairments, cognitive disabilities, hearing impairments, and mobility limitations, can access and navigate your content. Accessibility features like accessible rich internet applications, keyboard focus indicators, and decorative images that are properly marked also help make websites more inclusive for all users.
How can I test my website’s accessibility?
Test your site using tools like WAVE and Google Lighthouse to identify issues like missing alt text, keyboard navigation problems, or low contrast. Also, check with assistive technologies, like screen readers, and ensure your search function is easy to use with keyboard or voice navigation.
Why is web accessibility important for my business?
Web accessibility is essential for businesses aiming to provide an equitable web experience. By making your website accessible, you cater to all users, including those with disabilities, and ensure compliance with web accessibility laws such as the Americans with Disabilities Act. Accessible websites have broader reach, increasing potential customers and enhancing your brand’s reputation. Furthermore, implementing accessibility standards like the Web Content Accessibility Guidelines helps avoid legal issues and ensures a smoother user experience for people with visual impairments, cognitive disabilities, and motor impairments.
What is ARIA, and how does it help with web accessibility?
ARIA (Accessible Rich Internet Applications) is a set of attributes that improve the accessibility of dynamic content, such as sliders, dropdown menus, and interactive forms. These accessibility solutions make it easier for screen reader users and others to interact with complex web elements. ARIA attributes enhance compatibility with assistive technologies, ensuring that all users, including those with visual impairments, can fully navigate and use dynamic web applications. Using ARIA enhances accessible website design by making web content more comprehensible and operable.
How do I ensure my website complies with web accessibility laws?
To ensure compliance with web accessibility laws like the ADA and international regulations, you should follow WCAG guidelines and test your site regularly for compliance. Use accessibility testing tools to identify accessibility barriers and implement accessibility features that meet web accessibility standards. This includes providing text alternatives for images, ensuring keyboard navigation is available, and making sure content is accessible to users with various types of assistive technologies. By adhering to web accessibility requirements and regularly updating your site, you can avoid legal issues and create a more inclusive experience for web users.
What are some common accessibility barriers to watch out for?
Common barriers include inaccessible forms that can’t be completed with a keyboard or screen reader, missing alt text for images, and low contrast ratios that make text hard to read. Poor keyboard focus indicators can prevent smooth navigation, while the lack of captions or audio descriptions for multimedia content leaves deaf or hard-of-hearing users at a disadvantage.
Subscribe to updates
Source link










